One Of The Best Tips About How To Build A Search Form

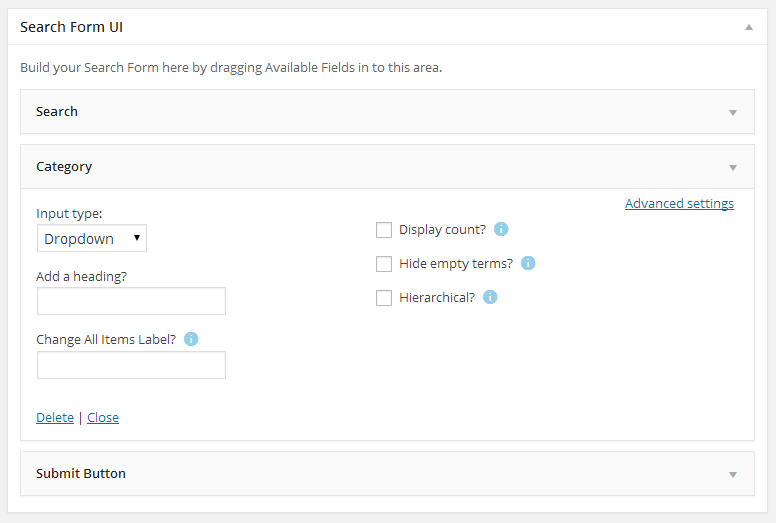
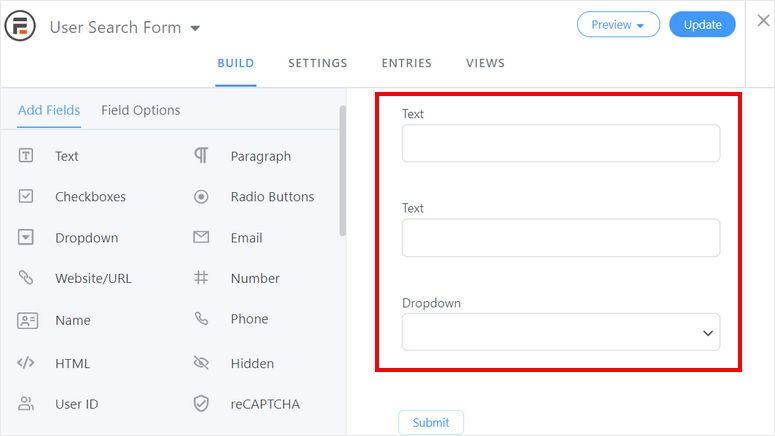
Create a tag which is used to add html forms to the web page for user input.
How to build a search form. Also, include the placeholder saying search here! and.</p> }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__17, false, slideexp+, 0, false); }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__26, false, slideexp+, 0, false);
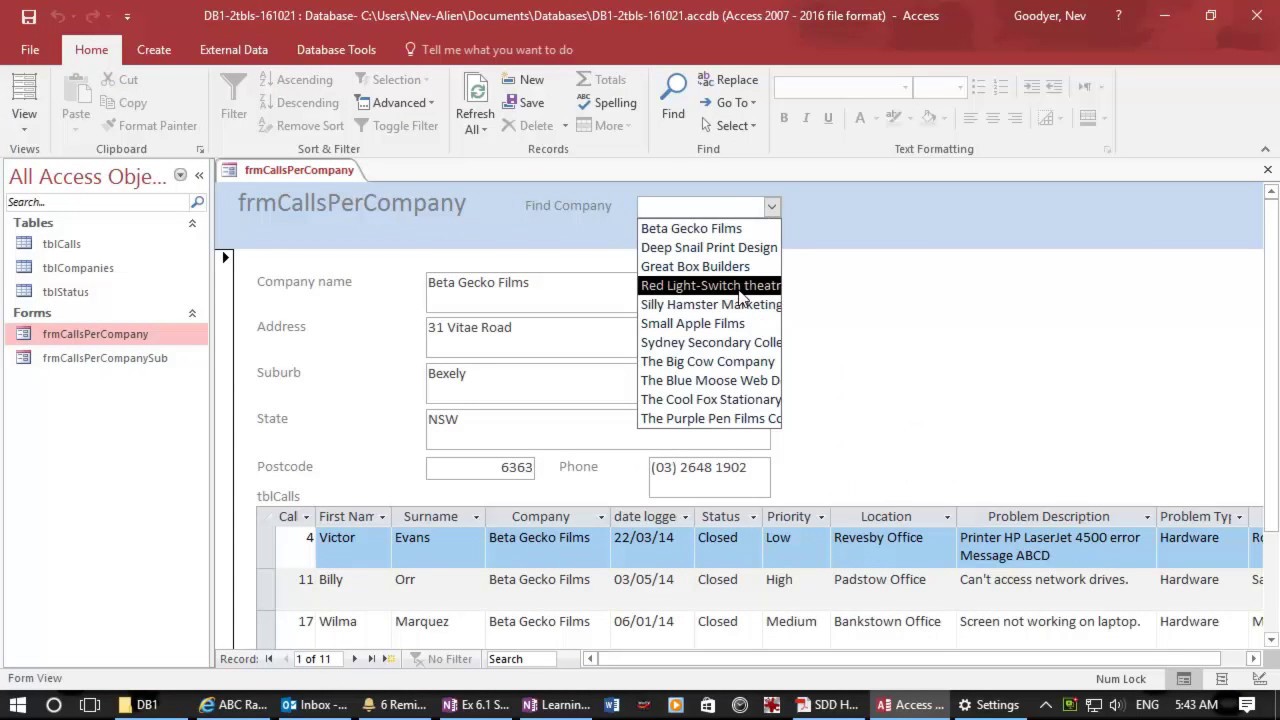
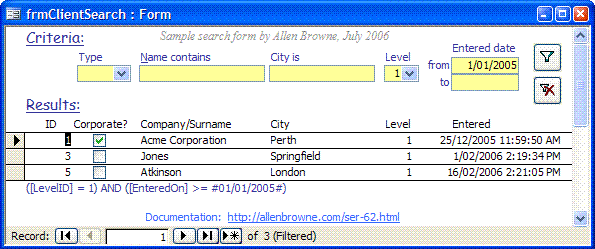
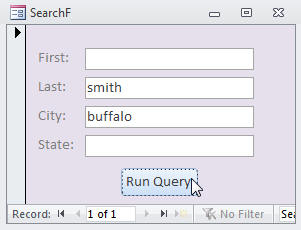
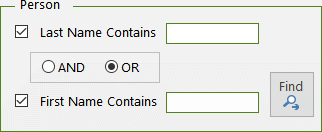
Add an tag within the element. Add a command button and a text box to the form, and then set the following properties: }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__23, false, slideexp+, 0, false);
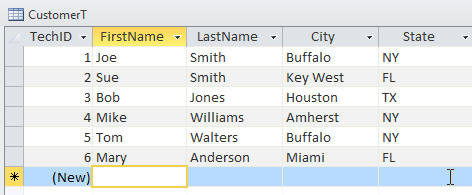
And here is the javascript code : Open the customers form in design view. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__29, false, slideexp+, 0, false); 17px;} /* when the screen is. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__20, false, slideexp+, 0, false);
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__32, false, slideexp+, 0, false); }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__14, false, slideexp+, 0, false);